Para descubrir las necesidades del CEM y de sus usuarios pusimos en práctica diferentes métodos de análisis. Comenzamos con un Benchmark y Análisis Heúristico donde se obtuvo data crucial para el proceso.
Gracias a los análisis realizados, comprobamos que la plataforma necesitaba cambios importantes a nivel de funcionalidad, identidad el sitio, diseño visual y en cuanto a la Arquitectura de la Información de los contenidos.
Con un panorama incial claro, generamos una pauta tanto de testeos de la plataforma del CEM, así como de entevistas, con el fin de dar validez a los resultados obtenidos en los análisis, pero a través de los usuarios, además de poder explorar más allá en las necesidades de estos.
Comprobamos los resultados que necesitabamos y además logramos conseguir data relevante de los usuarios, ayudándonos a tener una visión completa de la situación en la que nos encontrábamos y cuales eran los puntos fundmentales hacia donde enfocarnos.
Alcanzamos hallazgos que fueron clave para el proceso de diseño. Descubrimos la necesidad de lograr reflejar la identidad de Cem, sus trayectoria y quienes son. También comprobamos la importancia de realizar un trabajo profundo de Arquitectura de la Información.
Realizamos sesiones de brainstorming a través de la metodología How might we, donde alcanzamos y definimos las soluciones para implementar en nuestra propuesta de diseño.
Se realizaron sketchs a través de los cuales se trabajaron las soluciones encontradas en la etapa de brainstorming, siendo este la primera construcción visual de nuestra propuesta.

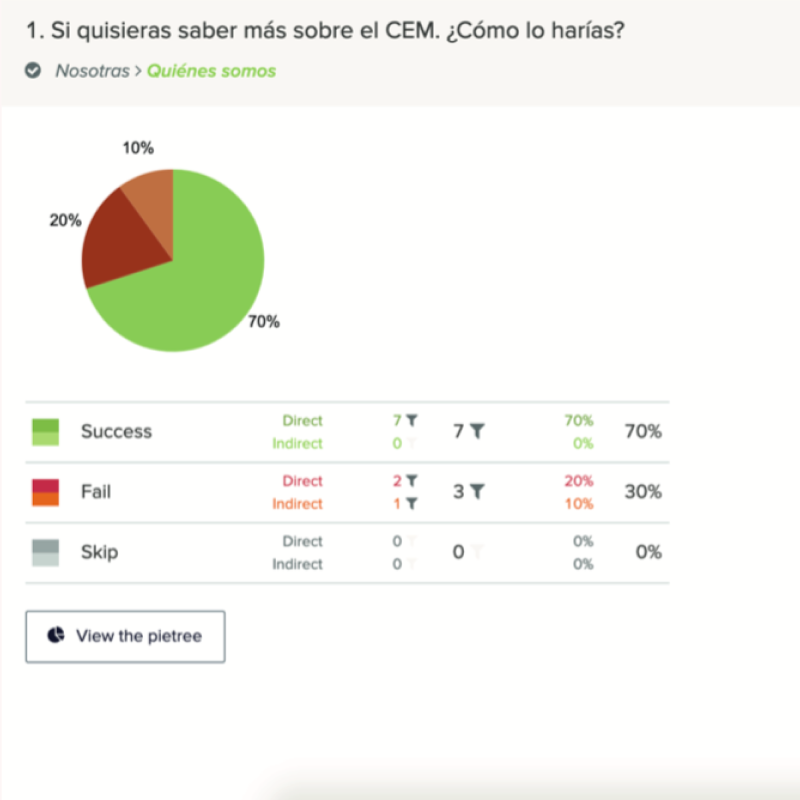
Realizamos testeos a través de Optimal Workshop, obteniendo buenos resultados en cuanto a nuestra propuesta, pero encontrando oportunidades de iteración, las cuales implementamos al momento de diseñar la plataforma.

Se realizó un sketch de arquitectura de información con el fin de localizar las posiciones de los contenidos en la interfaz. Se continuo con el wirefreme del proyecto, el que desarrolla todos los pasos con que se construyó la arquitectura del sitio.
Luego de hacer un inventario de contenidos, realizamos sesiones de Card sorting abierto con diversos usuarios, donde también se trabajó la rotulación de los contenidos. Según los resultados se realizó una propuesta inicial del menú de navegación.

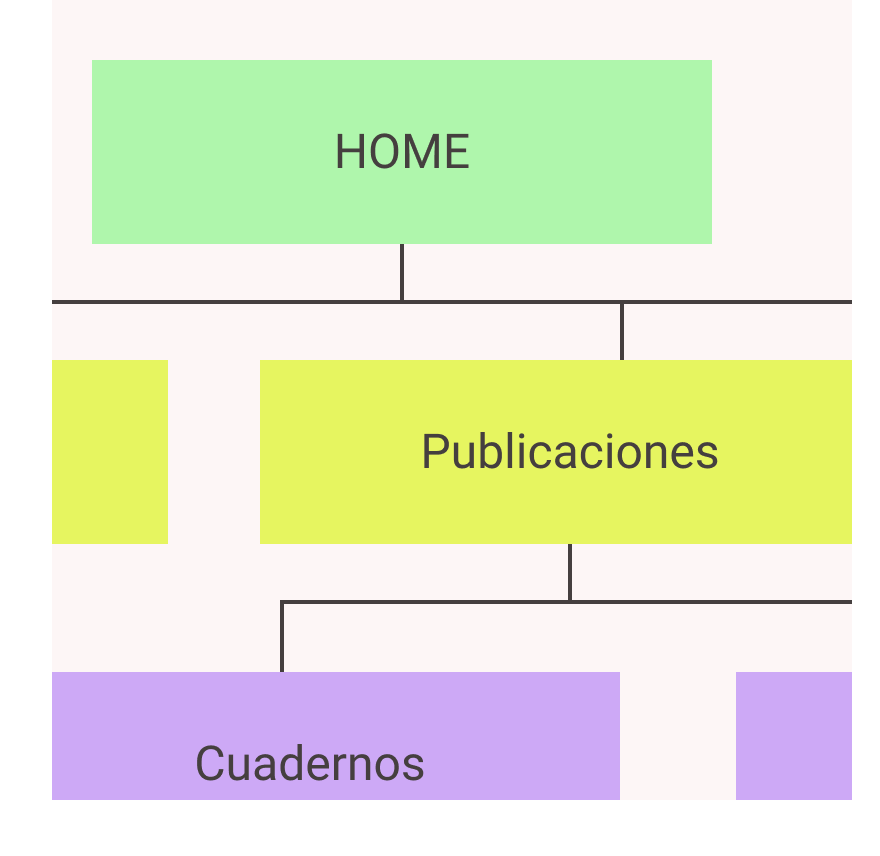
Realizamos un orden final de las diferentes pantallas a las que el usuario podría acceder y el flujo a través del que se relacionan. Esto nos sirve para tener un orden claro y jerárquico de los contenidos, y así poder implementarlo en el diseño.

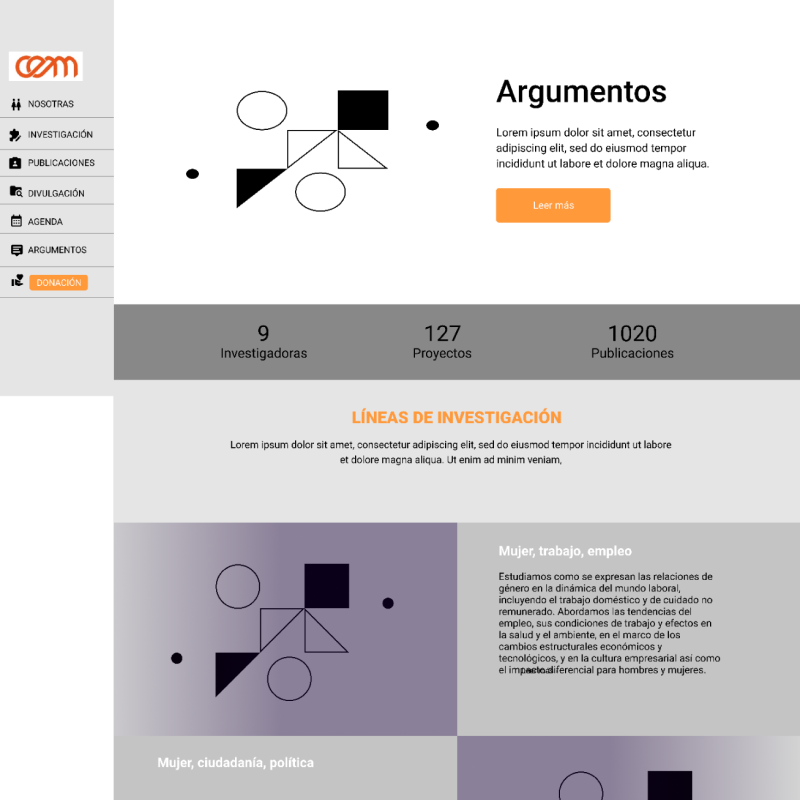
Luego de tener lista nuestra primera verisón de prototipo, realizamos diversos testeos para revisar si se estaban cumpliendo los objetivos del diseño.
Se elaboró una pauta de testeos, y se llevaron a cabo Testeos de 5 segundos, de usabilidad y testeos formales, logrando excelentes resultados con potentes número que avalan el trabajo realizado.
De todas maneras se encontraron ciertas oportunidades de mejoras, las cuales fuimos integrando en iteraciones, para finalmente realizar testos finales, que confirman todo el proceso que se realizó para llegar a estos resultados.