Con el fin de entender bien a Intar21, sus productos y el desafío al cuál nos estábamos enfrentando, comenzamos haciendo una observación general de la web Intar 21, sus redes sociales, y realizamos análisis Heurístico y Benchmark para comenzar a obtener data con que trabajar.
Gracias a los análisis realizados, nos dimos cuenta que la información desplegada en la plataforma no era del todo clara, por lo que programamos sesiones de entrevistas con nuestro cliente, para así poder responder ciertas preguntas relevantes que aún no tenían respuesta.
Realizamos diversas entevistas a distintos posibles usuarios de la plataforma Intar21. También realizamos encuestras y testeos de la plataforma actual, con el fin de verificar y comparar la data obtenida, con los resultados de los diferentes análisis.
Nos dimos cuenta de la profunda necesidad de tener portales diferenciados para los dos tipos de usuarios principales que ocupan la plataforma, debido a las importantes diferencias en el uso y contenido de los diferentes productos.
El gran hallazgo que obtuvimos de nuestra investigación fue que las personas no eran capaces de entender de que se trataban los productos de Intar21, ni tampoco conocían la tecnología de Realidad Aumentada, que es la base de Intar21.
Realizamos sesiones de brainstorming a través de la metodología Crazy 8, donde alcanzamos y definimos las soluciones para implementar en nuestra propuesta de diseño.
El siguiente paso fue realizar diversos Sketchs de las posibles soluciones que se propusieron en el Brainstorming. Siendo este el primer paso, para luego transformarlo en un Wireframe.

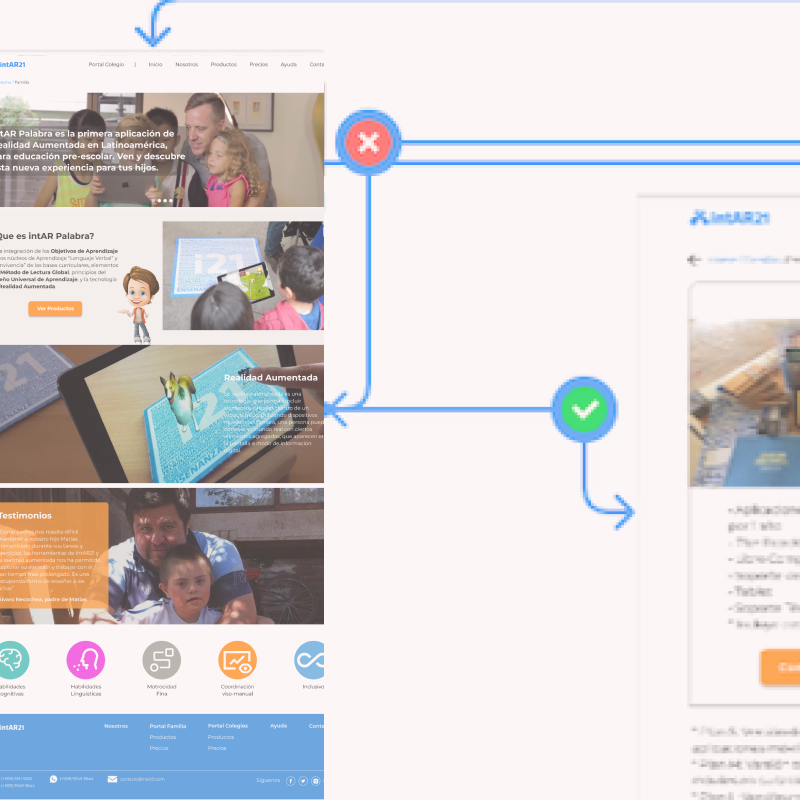
Realizamos Userflows para los 2 distintos tipos de usuarios de Intar21, con el fin de tener graficado de manera clara cuál sería el flujo de navegación que debían seguir los usuarios para lograr hacer una compra en la plataforma.

A pesar de haber obtenido buenos resultados, siempre es posible mejorar, y en el caso de este proyecto, tomamos la instancia de iteración para hacer pequeños cambios y afinar detalles, para que la plataforma se acercara aún más a cumplir los objetivos de su rediseño.
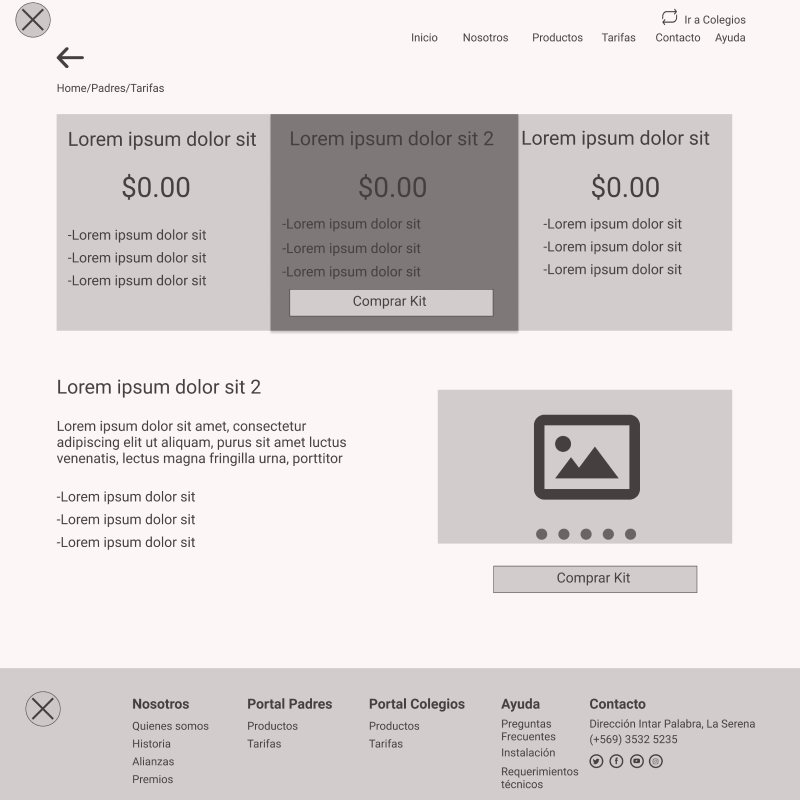
Luego de haber hecho un orden y estructuración de los contenidos, procedimos a realizar un wireframe que tratara de representar de manera mas fiel posible, la forma en que se quería implementar la estructura de la interfaz.

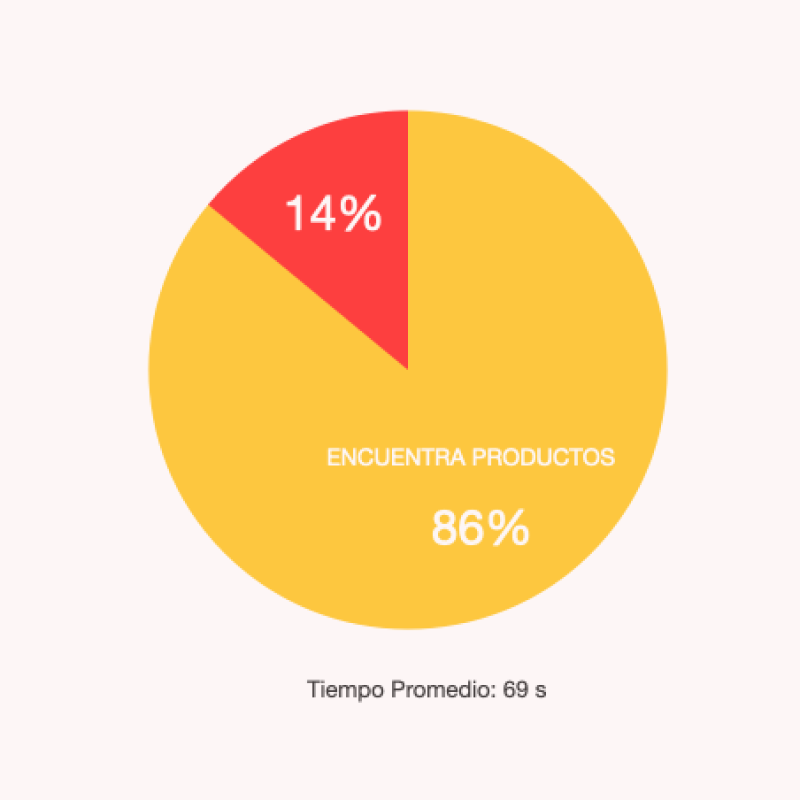
Construimos una pauta de testeo del prototipo de Alta, con el fin de verificar a través de los usuarios si es que ibamos por el camino correcto o no. En general los resultados fueron buenos y validan el trabajo realizado para la propuesta de valor construida.